
- #Set signature in outlook install#
- #Set signature in outlook manual#
- #Set signature in outlook code#
- #Set signature in outlook download#
- #Set signature in outlook windows#
#Set signature in outlook code#
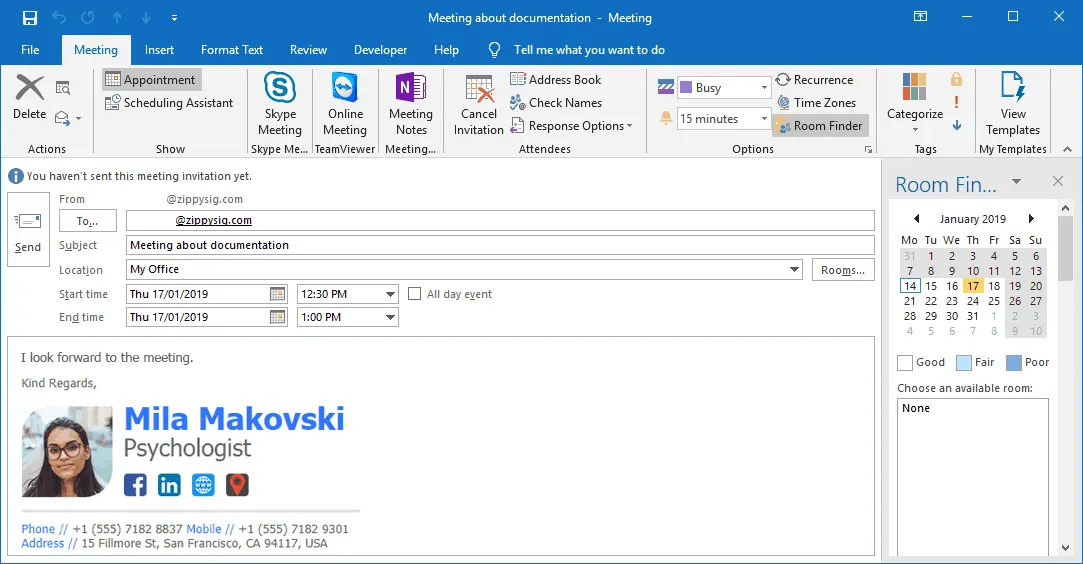
It also contains additional code that is shared and loaded when the add-in is used in Outlook on the web and Outlook on Windows. The autorunshared.js file contains the checkSignature function that handles the events from Outlook. Therefore, insert_auto_signature inserts the signature into a new appointment by directly writing to the body text of the appointment. The setSignatureAsync() API cannot be used in Outlook on the web for appointments. The autorunweb.js file contains a version of the insert_auto_signature function used specifically when running on Outlook on the web. Outlook on the web will load the autorunweb.html page, which then also loads autorunweb.js and autorunshared.js. When the user creates a new message or appointment, Outlook will load the files specified in the manifest to handle the OnNewMessageCompose and OnNewAppointmentOrganizer events. Handling the events and using the setSignatureAsync API The add-in handles two events that are mapped to the checkSignature() function.

#Set signature in outlook windows#
Outlook on Windows doesn't use the HTML page to load the runtime. The element specifies the JavaScript file instead, to load the runtime for Outlook on Windows. The following element specifies an HTML page resource id that loads the runtime on Outlook on the web. The manifest configures a runtime that is loaded specifically to handle event-based activation. Key parts of this sample Configure event-based activation in the manifest
#Set signature in outlook manual#
Sideload manifest-localhost.xml in Outlook on the web or on Windows by following the manual instructions in the article Sideload Outlook add-ins for testing. To reroute, run the following in another command prompt.
#Set signature in outlook install#
npm install -global office-addin-https-reverse-proxy If you haven't installed this, run the following command. To reroute to localhost, run office-addin-https-reverse-proxy. Move the cert.pem and key.pem files to the root folder for this sample.įrom a command prompt, go to the root folder and run the following command. Use a tool such as openssl to generate a self-signed certificate that you can use for the web server. If you haven't installed this yet, run the following command. You need http-server to run the local web server. To verify if you've already installed these tools, run the commands node -v and npm -v in your terminal. Install a recent version of npm and Node.js on your computer. If you prefer to host the web server for the sample on your computer, follow these steps: The next time you create a message or appointment, you'll see the signature you selected applied by the add-in.

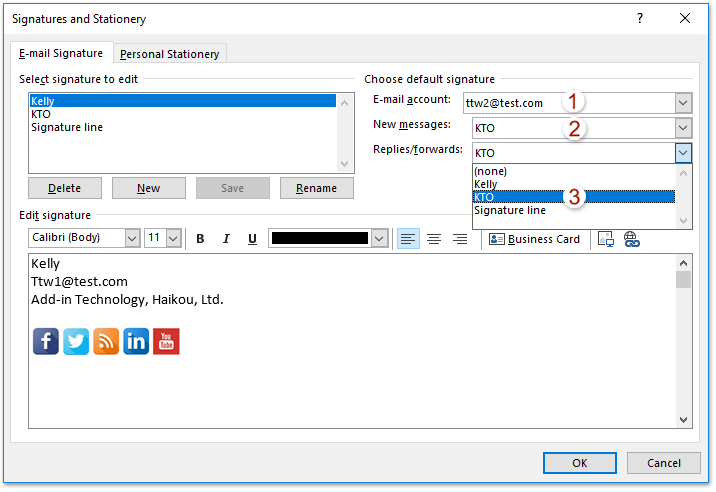
Once you've assign the templates you want to use, choose Save. You can assign the templates to a New Mail, Reply, or Forward action. The task pane will load a page of sample templates.

In the task pane fill out the fields for your signature data. This will open the task pane for the add-in. You should see a notification at the top of the message that reads: Please set your signature with the PnP sample add-in.Ĭhoose Set signatures. Once the add-in is loaded use the following steps to try out the functionality.
#Set signature in outlook download#

If no signature is set, the add-in prompts the user to set a signature, and can then open the task pane for the user.įor documentation related to this sample, see Configure your Outlook add-in for event-based activation. The add-in can respond to events, even when the task pane is not open. This sample uses event-based activation to run an Outlook add-in when the user creates a new message or appointment. Applies to: Outlook on Windows | Outlook on the web Summary


 0 kommentar(er)
0 kommentar(er)
